
JavaScript Loops
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.

The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects.
There are many different kinds of loops, but they all essentially do the same thing: they repeat an action some number of times. (Note that it's possible that number could be zero!) The various loop mechanisms offer different ways to determine the start and end points of the loop. There are various situations that are more easily served by one type of loop over the others. The statements for loops provided in JavaScript are:
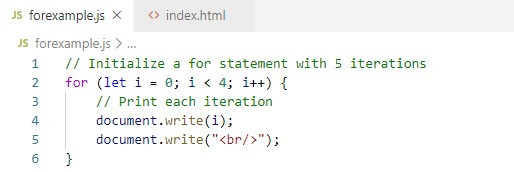
A for loop repeats until a specified condition evaluates to false. The JavaScript for loop is similar to the Java and C for loop. A for statement looks as follows:

When a for loop executes, the following occurs: The initializing expression initialExpression, if any, is executed. This expression usually initializes one or more loop counters, but the syntax allows an expression of any degree of complexity. This expression can also declare variables. The conditionExpression expression is evaluated. If the value of conditionExpression is true, the loop statements execute. If the value of condition is false, the for loop terminates. (If the condition expression is omitted entirely, the condition is assumed to be true.) The statement executes. To execute multiple statements, use a block statement ({ ... }) to group those statements. If present, the update expression incrementExpression is executed. Control returns to Step 2.
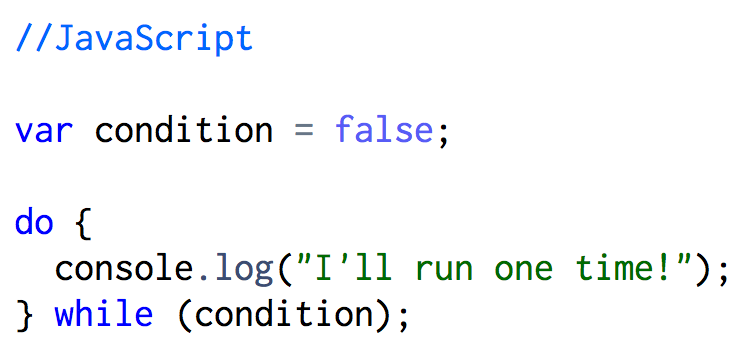
The do...while statement repeats until a specified condition evaluates to false.
statement is always executed once before the condition is checked. (To execute multiple statements, use a block statement ({ ... }) to group those statements.) If condition is true, the statement executes again. At the end of every execution, the condition is checked. When the condition is false, execution stops, and control passes to the statement following do...while.
We can also declare multiple variables in one line:

A while statement executes its statements as long as a specified condition evaluates to true. If the *condition *becomes false, statement within the loop stops executing and control passes to the statement following the loop. The condition test occurs before statement in the loop is executed. If the condition returns true, statement is executed and the condition is tested again. If the condition returns false, execution stops, and control is passed to the statement following while. To execute multiple statements, use a block statement ({ ... }) to group those statements.
